ThroughZ

Code / 2023


Code / 2023
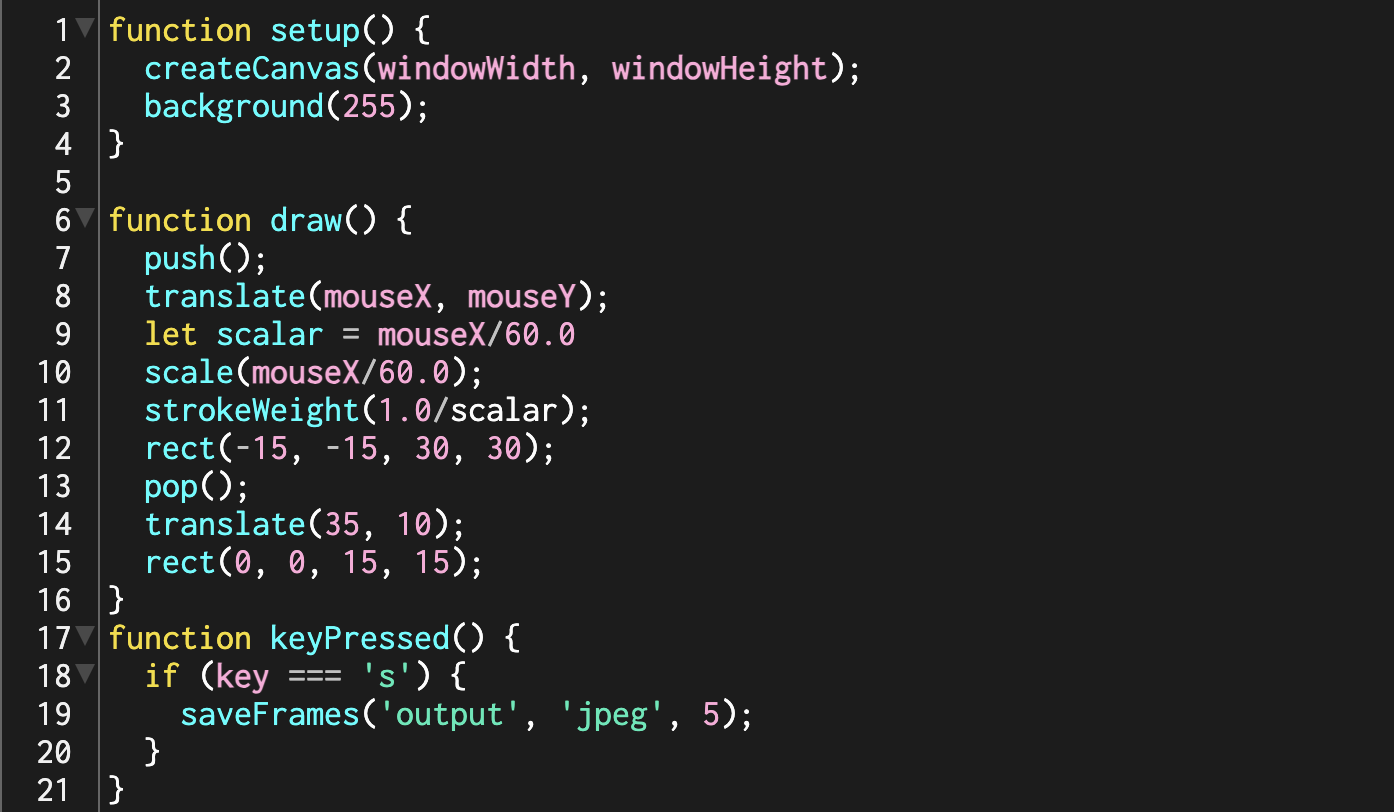
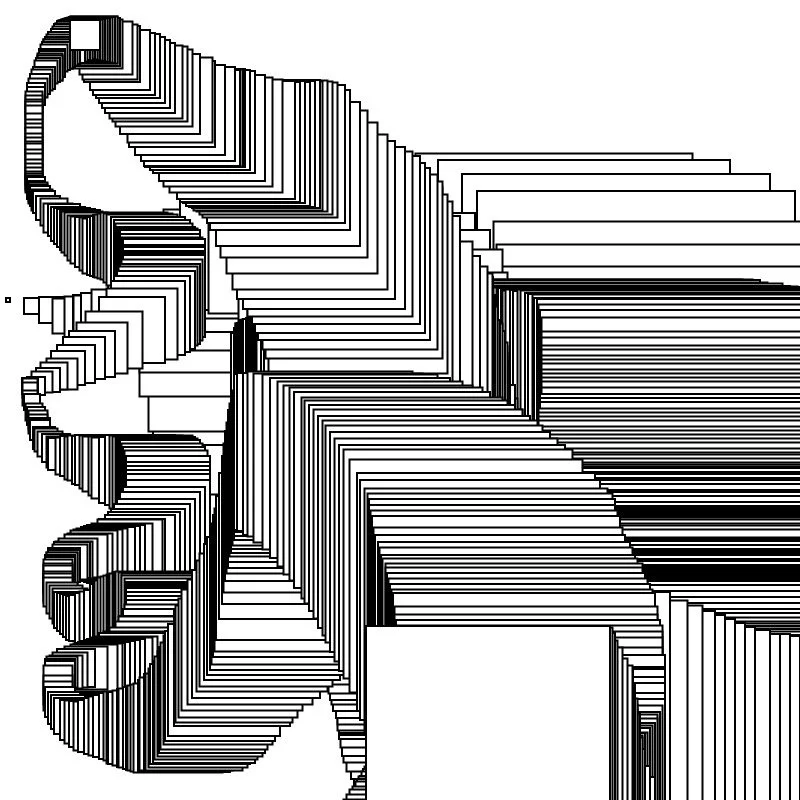
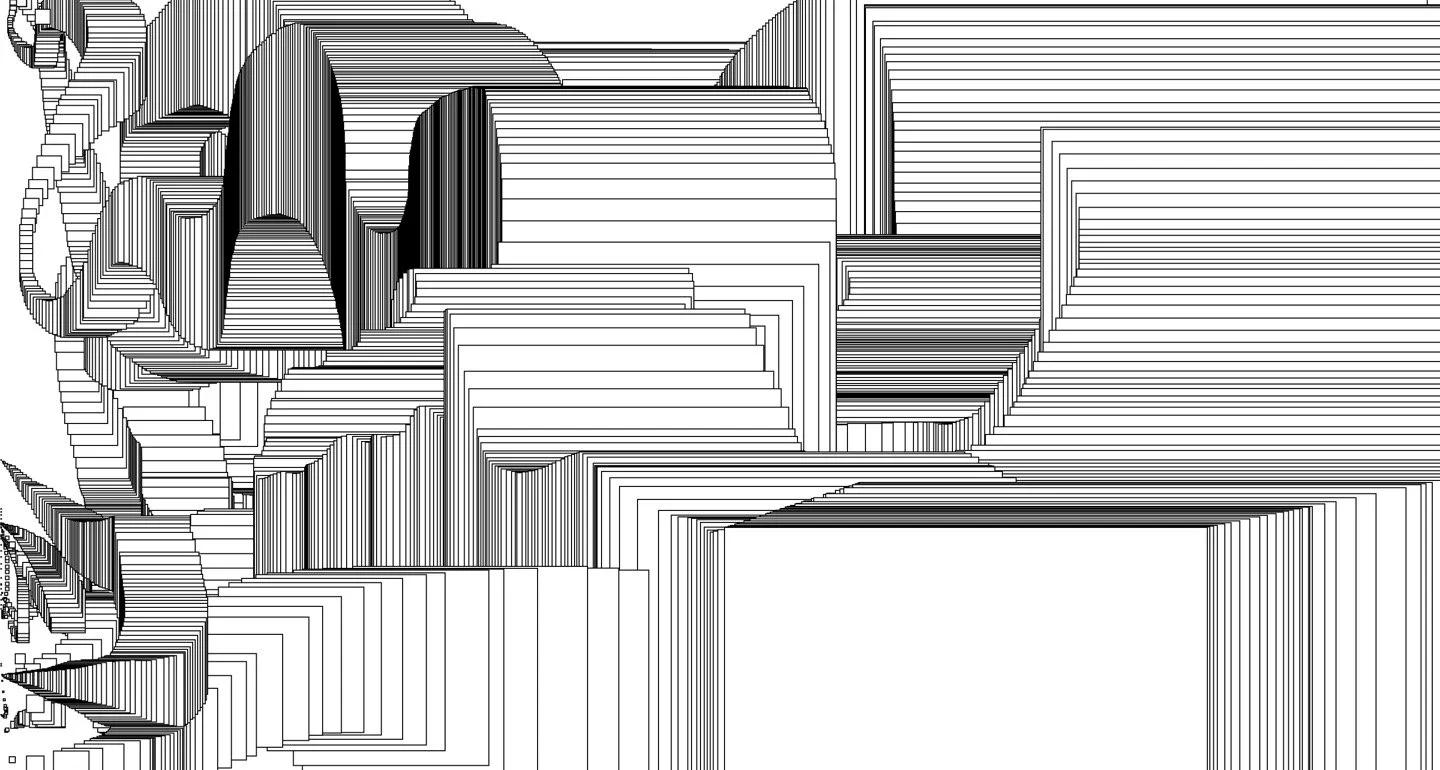
In the draw function of Through Z , two rectangles are drawn. The first one scales and moves based on the mouse position, creating an interactive effect, and the second rectangle remains static. The stroke weight of the dynamic rectangle varies inversely with the mouse's horizontal position, leading to changing line thickness. Pressing the 's' key saves five frames of the animation as JPEG images and leaves the user with satisfying, experimental still images.